Kada počinjete rad na novom web dizajn projektu, lako možete da se zanesete pokušavajući da osmislite što originalnije rešenje, da kreirate nešto neviđeno do tada, uz različite efekte na svakoj strani i elemente koje niko ranije nije primenio.
I to je za svaku pohvalu!
U moru sličnosti, uvek je poželjno da se vaš dizajn po nečemu razlikuje.
Ipak, pre nego što vas inspiracija ponese, pobrinite se da prvo postavite čvrst temelj za vaš novi sajt.
Drugim rečima, pažljivo se posvetite ispunjavanju osnovnih principa kvalitetnog web dizajna.
I zato ne gubite iz vida da web sajt treba da ispunjava fundamentalne uslove kako bi se smatrao uspešnim.
Tri osnovna principa kvalitetnog web dizajna su:
- upotrebljivost
- korisnost
- funkcionalnost
Kako biste to i ostvarili, potrebno je da izradi sajta pristupite tako da uvek imate u vidu korisnike – njihov način razmišljanja i pregleda sajta, njihov pristup određenim elementima, njihov način interakcije sa sadržajem na sajtu.
Za početak, potrebno je jasno definisati ciljnu grupu korisnika, a zatim određeno vreme posvetiti i istraživanju njihovih navika na internetu, načina na koiji donose odluke, ali i njihovih potreba ili problema koje bi vaš digitalni proizvod – sajt/aplikacija/servis/e-prodavnica – trebalo da reši.
Iskoristite rezultate istraživanja da kreirate ideju o idealnom kupcu/klijentu, da ne kažemo korisničkoj personi.
Sledeći korak – izrada sajta.
Ali, ne iz perspektive web dizajnera, već iz ugla idealnog korisnika.
1. Kako da vaš sajt bude upotrebljiv?
Ako vaš digitalni proizvod zahteva detaljno uputstvo za upotrebu, znači da je suviše kompleksan i trebalo bi poraditi na pojednostavljivanju.
Na sajtu treba sve da bude jasno i samo po sebi razumljivo. Već na prvi pogled.
Ne zaboravite – korisnici ne treba da razmišljaju o svakom sledećem koraku, već koraci treba da se nadovezuju prirodno i intuitivno i trebalo bi sve da bude jasno obeleženo. Tako da korisnik nema potrebu za dodatnim pitanjima i pojašnjenjima.
Recimo, ako imate onlajn prodavnicu i kupci kod vas na sajtu gledaju artikal koji žele da kupe, logično je da ćete dugme za dodavanje proizvoda u korpu postaviti tako da bude jasno uočljivo, a ne skriveno negde na dnu strane.
Isto tako, nemojte zbunjivati posetioce sajta tako što će neki element izgledati kao klikabilno dugme, a zapravo se ništa ne dešava kada na njega kliknu.
Preporučujemo zato da prvobitno nacrtate nekoliko različitih skica sajta, pa tek onda pristupite i digitalnoj izradi prototipa.

Da biste kreirali sajt koji je upotrebljiv za svakog korisnika, trebalo bi to da bude sajt koji je pristupačan svakome, u svakom trenutku. Imajte stoga na umu i ljude sa posebnim potrebama i one koji u posebnim situacijama pristupaju sajtu (npr. one koji na poslu ne žele da ometaju kolege glasnim slušanjem video vebinara, te zato implementirajte titlove uz svaki video; ili roditelje koji u jednoj ruci nose dete dok drugom rukom pokušavaju, recimo, da rezervišu karte za put, te stoga vodite računa da je svaki sledeći korak dovoljno brz i lak).
Sajt sa visokom upotrebnom vrednošću biće:
- logičan
- intuitivan
- jednostavan
- razumljiv
Savet: U fazi testiranja prototipa zamolite dete od 10 godina da isproba sajt. Da li se snalazi? Bez pitanja čemu šta služi? Prolazi glatko kroz sve željene korake? Odlično, možete smatrati svoj posao uspešno završenim!
2.Kako da web sajt učinite korisnim?
Princip korisnosti je više nego očigledan kada je reč o izradi kvalitetnog web sajta, jer ako web stranice koje kreirate ne služe svojoj svrsi i nisu korisne za onoga ko pripstupa sajtu, nešto tu nije u redu.
Zato, ne gubite iz vida namenu sajta.
Namenom jednog sajta može da se smatra:
- poslovni cilj kompanije čiji je web sajt (npr. onlajn prodaja ručno pravljenog nakita, knjiga, garderobe, sportske opreme ili bilo čega drugog)
- privlačenje što većeg broja posetilaca na sajt i predstavljanje ponude (npr. za web sajt turističkih agencija, restorana, hotela i sl.)
- predstavljanje najnovijeg onlajn alata (npr. softvera za upravljenje projektima, onlajn saradnju sa članovima tima, izradu mobilnih aplikacija, prototipa web sajtova i dr.)
- pozivanje korisnika da preuzmu beta verziju određenog softvera i učestvuju u testiranju njegove učinkovitosti (npr. za programe otvorenog koda koje zajedničkim snagama razvijaju programeri iz celog sveta)
Još jednom, vraćamo se na ciljnu grupu. Da biste mogli da osmislite idealno rešenje koje će rešiti tačno određeni problem ili potrebu vaše ciljne grupe, morate uvek pred sobom imati viziju idealnog pripadnika te ciljne grupe.

Da bi ste sajt učinili korisnim optimizujte web sajt za pretraživače. Ali, ne samo za pretraživače.
Različlite SEO tehnike iskoristite da optimizujete web stranice za korisnike i pokušajte pritom da odgovorite na tri pitanja:
- Da li sadržaj na strani odgovara nameri korisnika? Odnosno, da li će korisnici koji pretražuju ključnu reč za koju ste optimizovali pronaći na toj stranici baš ono što traže?
- Da li će izdvojeni isečak u Guglovoj pretrazi privoleti korisnike da kliknu na vašu stranicu? Odnosno, da li su naslov i meta opis sročeni tako da jasno ukazuju o čemu je na strani reč?
- Da li će korisnici na vašem sajtu moći da završe ono što su želeli (da dobiju kompletan odgovor na traženo pitanje, pronađu artikal koji žele da kupe – a zatim ga i kupe putem vašeg sajta, saznaju preporuke za grad u koji se spremaju da otputuju, naruče željenu uslugu i sl.)? Odnosno, da li sa stranice na koju su došli putem pretrage lako mogu da nađu put do svog krajnjeg cilja?
Nije, dakle, reč samo o tome da treba da dizajnirate sajt postavljajući korisničko iskustvo u centar web dizajn procesa (eng. user-centered design), već korisnici i njihova namera prilikom pretrage treba da budu u fokusu kada se bavite SEO optimizacijom.
Jer, kao što SEO stručnjaci ističu:
SEO je odavno prestala da bude skraćenica za Search Engine Optimization. Sada se to mnogo više odnosi na Search Experience Optimization.
Šta to znači? To znači da treba da optimizujete svoj sajt fokusirajući se prvenstveno na iskustvo korisnika prilikom pretrage. Jer, to je ono što na šta se fokusira Gugl. I svaki drugi pretraživač.
Drugim rečima, ne kažu eksperti bez razloga rečenicu:
Ukoliko je sadržaj kralj (eng. content is king), korisnik je kraljica i ona vlada univerzumom.
Ako napravite sajt koji je istinski koristan i služi svrsi, to znači da će vaše web dizajn rešenje doći do pravog korisnika, u pravom trenutku i u pravom kontekstu.

3. Kako da kreirate funkcionalan sajt
Osnovno pravilo u vezi sa funkcionalnošću glasi – sajt ne sme da bude suviše komplikovan, niti previše konfuzan.
Drugim rečima, ukoliko primetite da se rasplinjujete i počinjete da granate navigacioni meni na desetine različitih kategorija i potkategorija, zaustavite se. I razmislite još jednom o svojoj strategiji.
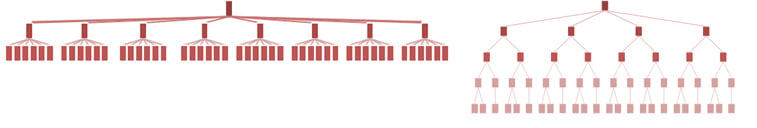
Kada je reč o hijerarhiji u navigacionoj strukturi sajta, savetujemo da se češće pridržavate horizontalne hijerarhije, nego vertikalne. Ali, razume se da nije to uvek moguće i da je nekad potrebno izdvojiti više potkategorija.

Ipak, čak i kada kreirate kompleksan web direktorijum ili e-prodavnicu sa 10.000 proizvoda, trudite se da kategorizacija ne ode previše u dubinu, već se pridržavajte osnovnih podela.
Šta time dobijate?
Zadovoljne korisnike.
Jer, brojne studije pokazuju da će mnogi momentalno otići sa sajta kada shvate da im od početne strane do željene stranice treba više od 3 ili 4 koraka.
Evo nekoliko saveta koji će učiniti vaš sajt funkcionalnim.
- Znajte koja je ciljna grupa sajta i razvijajte rešenje na osnovu potreba korisnika
- Napravite nekoliko verzija prototipa
- Testirajte, testirajte, testirajte
- Učite na sopstvenim greškama
- Kreirajte sve bolja rešenja, dok ne dođete do idealnog
I još nešto, vrlo važno. Angažujte informacionog arhitektu.
Ne mora nužno pozicija tako da se zove, ali neka u vašem timu bude i osoba koja će voditi računa o kreiranju smislene navigacione strukture, unošenju strukturnih podataka i formiranju mape sajta, tako da sve informacije budu lako dostupne.
Osim toga, obezbedite povratnu informaciju za svaku izvršenu aktivnost na sajtu. Važno je na bilo koji način da se pokaže da je nešto urađeno. Na primer, da je korisnik kliknuo na određeno dugme ili da je uspešno ostavio podatke.
Povratna informacija može da bude u vidu teksta, zvuka, promene boje, vizuelno pritisnutog dugmeta i slično. Ali ne zaboravite, informacija mora da bude trenutna – ako se predugo čeka na povratnu informaciju, korisnici će jednostavno odustati i otići dalje.
Stoga, ako razvijate, recimo, jedinstveni softver koji rešava značajan problem korisnicima, vodite računa o detaljima i postarajte se da obezbedite jasan signal za svaki korak koji korisnici izvrše. U suprotnom, shvatićete vrlo brzo da je vreme da se vratite nazad za dizajnerski sto.
I još jedan detalj. Ne zaboravite da dizajnirate responzivan sajt koji će biti automatski prilagodljiv svim mobilnim uređajima. Tako ćete obezbediti pozitivno korisničko iskustvo za svakog korisnika, bez obzira na veličinu ekrana sa kojeg pristupa sajtu.

Da sumiramo
Kada započinjete proces izrade sajta, najvažnije je da dizajnirate smislenu strukturu sajta i postavite je na čvrste temelje, vodeći računa o svakom detalju i uvek imajući pred sobom lik (zamišljenog) idealnog korisnika sajta, aplikacije ili e-prodavnice koju kreirate.
Uvek, dakle, mislite na buduće klijente, kupce ili mušterije. Sa kojim izazovima se susreću? Kakva pitanja postavljaju? Gde pronalaze odgovore i šta se u tim odgovorima nalazi? Šta traže i šta očekuju? Kako se ponašaju onlajn? Kako donose odluke? Na koji način vi možete da im pomognete? Da li će vaš proizvod ili usluga rešiti određeni problem?
Kada se pobrinete za armaturu i informacionu arhitekturu, videćete, vaš sajt će lako postati upotrebljiv, koristan i funkcionalan- Time ćete ispuniti i osnovne principe efektivnog dizajna.
A onda možete da se prepustite kreativnim idejama i počnete da dizajnirate vizuelni izgled sajta i neka do sada neviđena rešenja!
Ukoliko vam je, pak, potrebna pomoć stručnog tima web dizajnera i programera koji će vaš sajt učiniti jedinstvenim, pogledajte naš portfolio radova i predstavite nam svoj projekat putem onlajn formulara.